お問い合わせはこちらから
電話受付 平日AM10:00-PM6:00
電話やメールでホームページの見積りを依頼する際に伝える「ページ構成」や「ページ数」の情報。
特に初めてホームページを制作する方にとっては何を基準に決めればいいのか分からない項目かもしれません。
しかし、ページ構成を何となくで進めてホームページを制作してしまうと、ユーザビリティが低く離脱率が高いホームページになりかねません。
今回は分かりやすいページ構成を考えるポイントを紹介したいと思います。
目 次

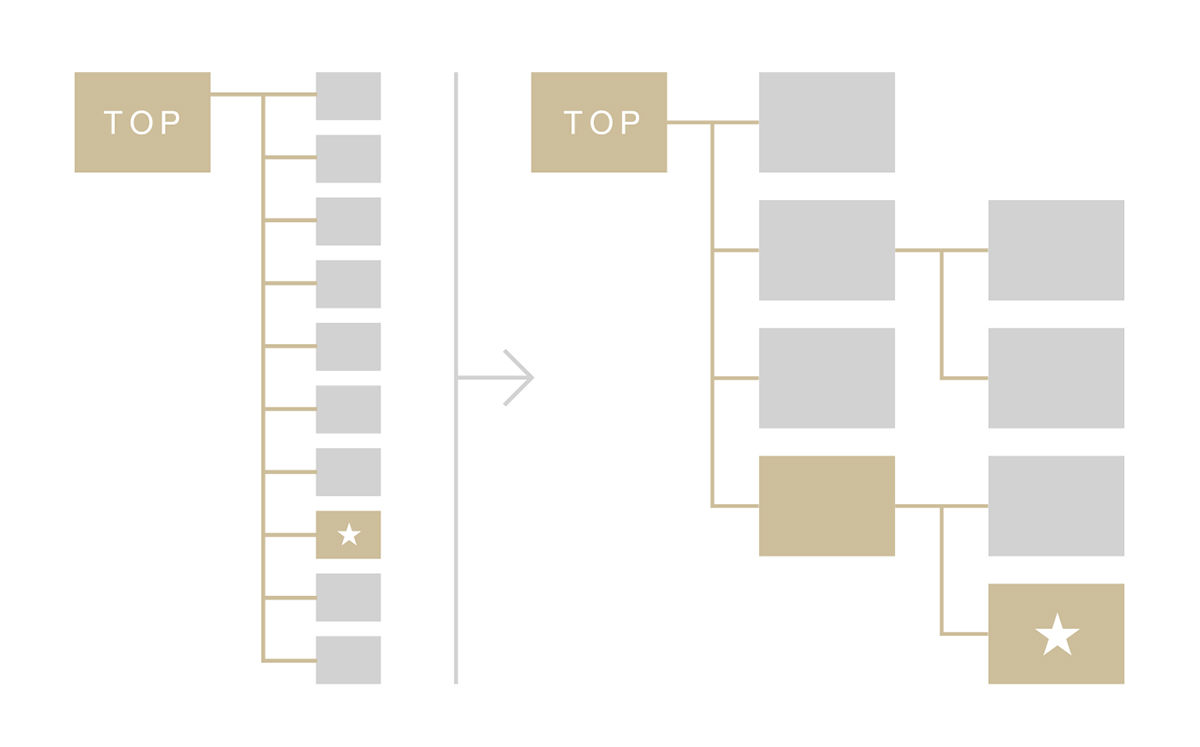
ホームページの構成は最上位にあるトップページの下にページが連なったツリー構造(ディレクトリ構成)で出来ています。
複数の下層ページがある場合、ユーザーが目的のページに辿り着きやすいように同一のカテゴリーでグループ化してページを見つけやすくすることが推奨されています。
実際にホームページの構成を考える際にチェックするポイントは、
正しい階層構造になっているかチェックする方法は各ページのタイトルを「の」で繋いでみて違和感がないか、目的の行き違いがないかで確認することができます。
例として「株式会社○○デザイン」の業務内容である「ロゴデザイン」のページを「株式会社○○デザイン【の】ロゴデザイン」と直接繋ぐと自社ロゴの説明ページとしても思えます。
このような場合は「株式会社○○デザイン【の】業務内容【の】ロゴデザイン」のように間に関係性を表すページを入れることで違和感のない階層構造を組み立てることができます。
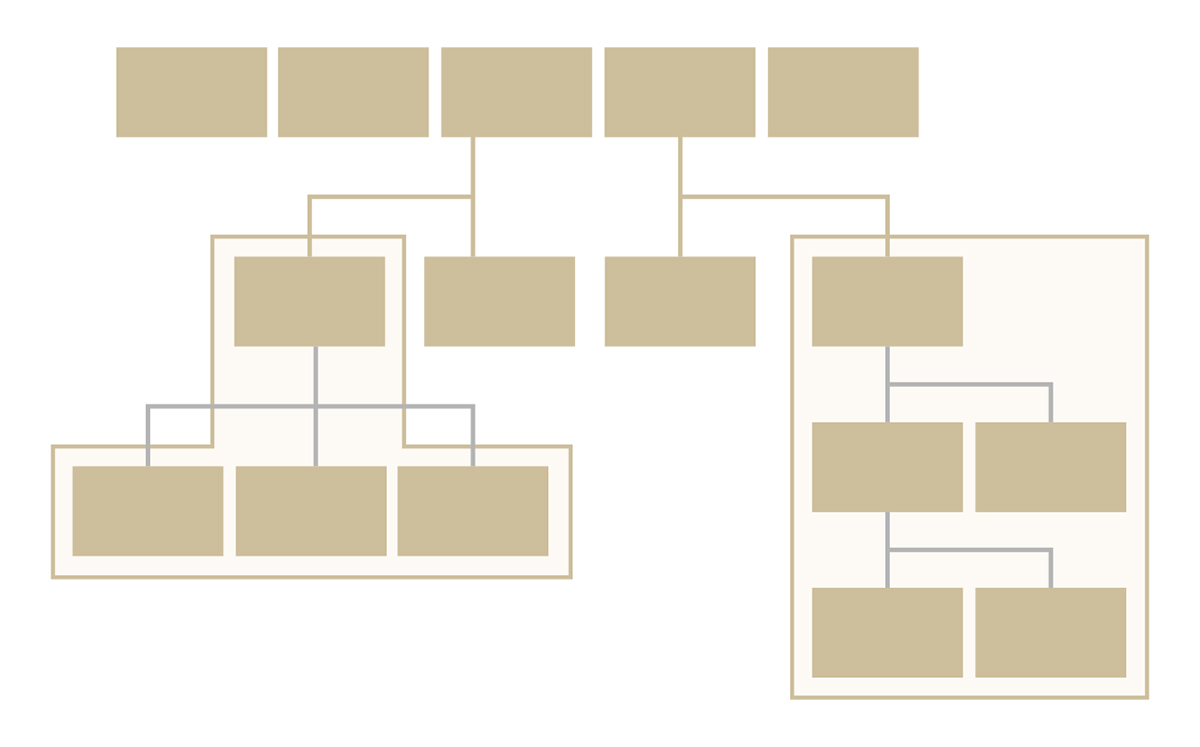
階層構造を意識しすぎるあまり必要以上に深い階層構造になってしまうことがあります。
階層を深くしすぎると逆に目的のページに辿り着く前にユーザーが離脱してしまったり、ページの修正が煩雑になることがあります。
一度、階層構造を考え終わったら、全体を確認しながら分かりやすい階層構造になっているかのチェックをしてみてください。

トップページは全ての階層の一番上にあるので下層ページの入り口として機能する必要があります。
トップページ用のオリジナルコンテンツだけでなく、各下層ページの紹介を掲載したコンテンツも必要になります。
また、ついついトップページに下層ページに掲載している詳細と同じ内容を入れてしまうことがありますが、トップページは下層ページの概略をまとめたページとして扱うことが大切です。

分かりやすく階層構造化されたホームページは、ユーザーにとって使いやすいだけでなく、SEOにも良い影響を与えます。
これからホームページを制作される方や、リニューアルを検討中の方は、ぜひクローバーグラフィックに一度ご相談ください。
お問い合わせはこちらから
電話受付 平日AM10:00-PM6:00