お問い合わせはこちらから
電話受付 平日AM10:00-PM6:00
去年末にブログを設置した際にクローバーグラフィックのホームページで使用しているフォントを 日本語 Google Fonts に変更しました。 Google Fonts とはGoogleが提供しているWEB FONTサービスで読み込んだフォントはホームページで使用することができます。膨大な数のフォントを無料で使用することができる便利なサービスです。(2020年2月時点)
今回は、その際に行った手順を紹介したいと思います。
写真の加工ソフト「フォトショップ」等で有名な「Adobe」と「Goole」が共同で開発したフォントです。(WEB制作を仕事としている身としては無敵感のある2社の共同開発!個人的には確かに読みやすいゴシック体です) Noto Sansの他にも「Noto」とつく Google Fonts がありますが意味としては、旧字や複雑な漢字に対応していないフォントはエラー文字として豆腐のような □ で表示される。そんな豆腐文字は表示させないぞ!という意味の「no more tofu」から「No」と「to」を取ったらしいです・・・ほんとかな・・・フォントらしいです・・・
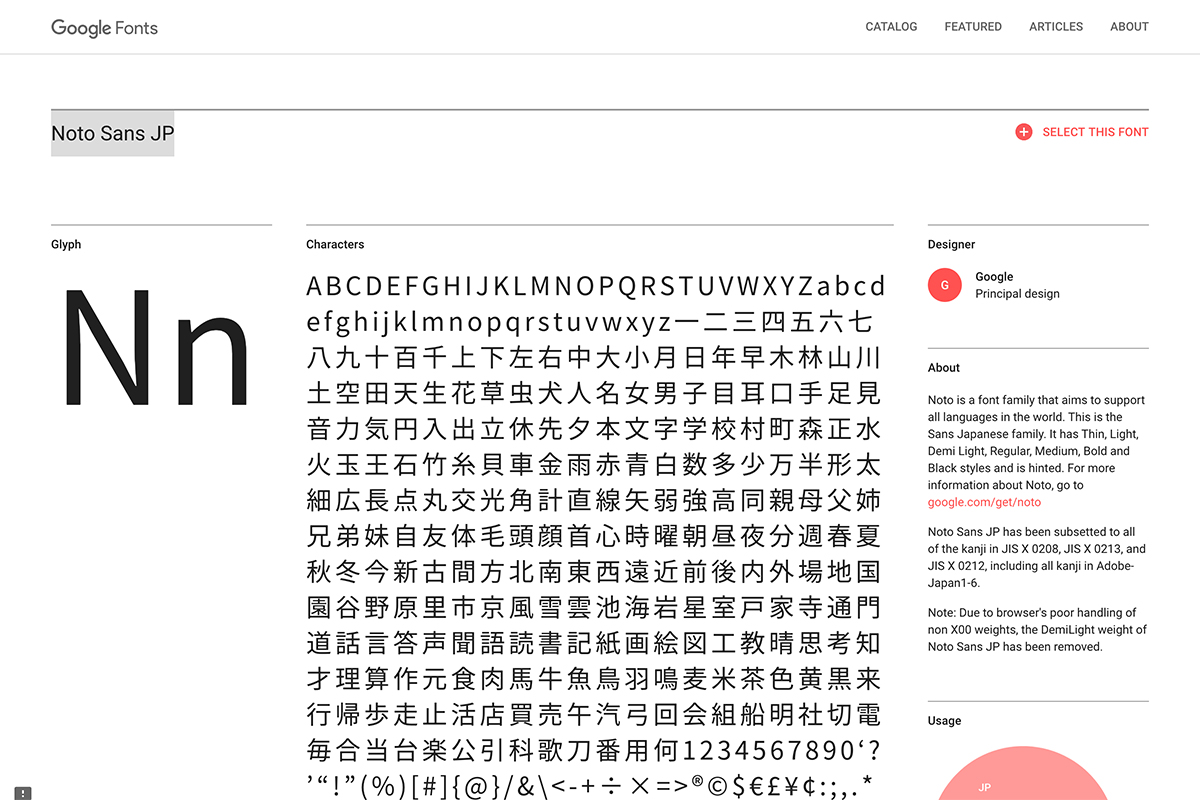
使用したフォントは「Noto Sans JP」です。
まずは、Google Fonts内の Noto Sans JP のページへ。

まずは右上の「SELECT THIS FONT」ボタンをクリックすると画面右下にボタンが追加されます。
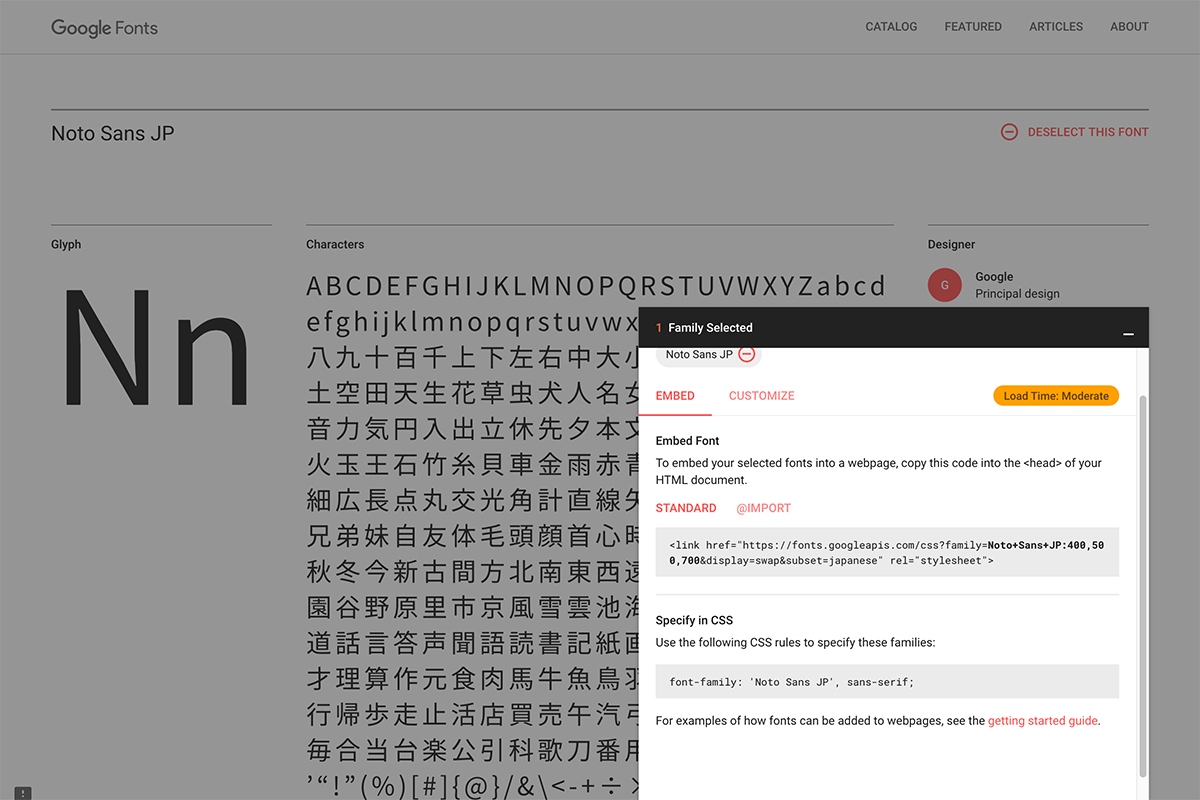
表示されたボタンをクリックすると下の画像のようなフォントの読み込み方法が記載された画面が表示されます。

最初の状態だとフォントの太さが「regular」の1種類だけしか選択されていないので、CSSの「font-weight」で別の太さも指定できるように選択します。
「CUSTOMIZE」を押して使いたい太さを選択します。
クローバーグラフィックのホームページで使用しているフォントの太さは「400」「500」「700」です。太さは全部で6種類ありますが、全て選択すると読み込みに時間がかかるので必要最低限の太さだけを読み込むことをおすすめします。
太さを選択後「EMBED」を押して読み込み方法の画面に戻ります。

太さを選択後は、読み込むURLに太さの値が追加されます。
表示されているGoogle Fontsの読み込み方法は2種類になります。
・外部CSSを読み込む要領でhtml内の<head>内で読み込む方法
・CSSの中で読み込む方法
Google Fontsを読み込んだあとは
CSSの「font-family」プロパティで、フォントを指定します。
Google Fontsのフォントを読み込む方法の下に記載されています。

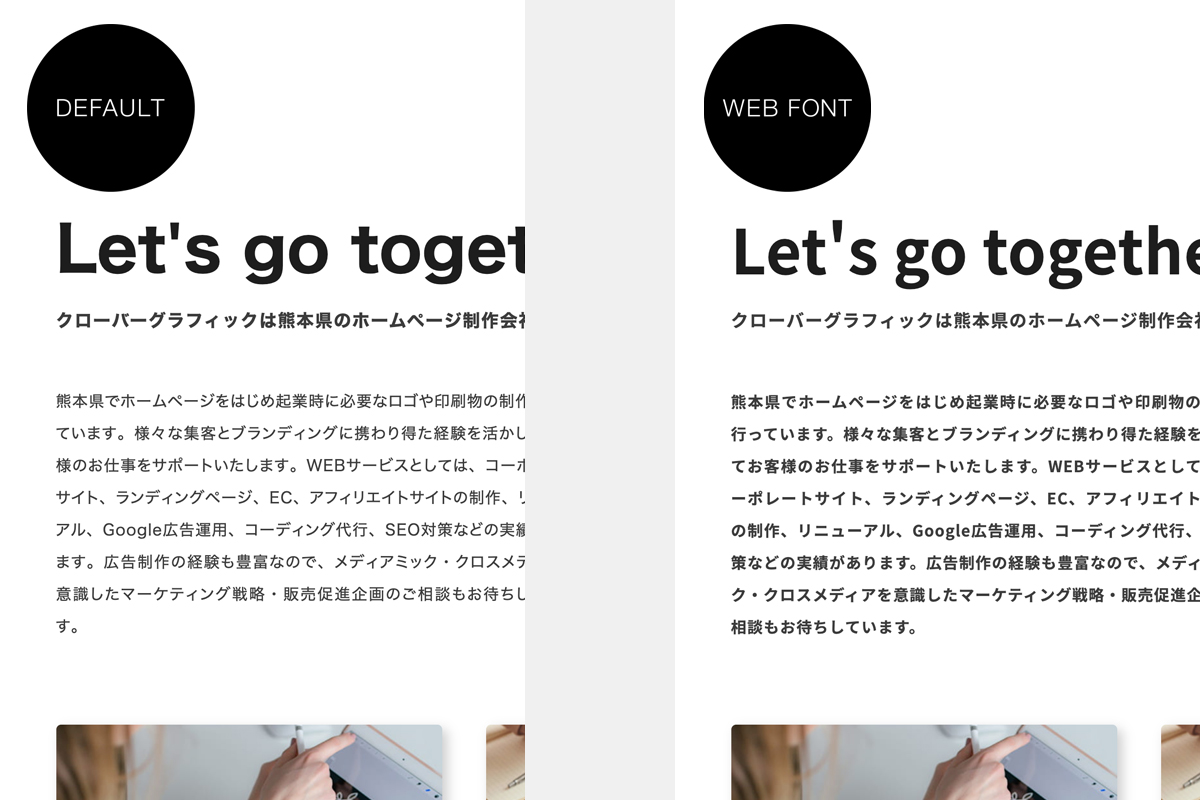
一般の方にも、ExcelやWordを使用している方には馴染みのある「ゴシック体」や「明朝体」などの「書体」。書体は小さな要素のようですが見た人の印象を左右する影響力のある要素です。業種や会社に合った書体を使用することでブランドイメージ構築の強い見方になるので、これからホームページを制作予定・リニューアル予定のお客様は使用したいフォントも考えてみるとホームページ制作が一層楽しくなると思います。
お問い合わせはこちらから
電話受付 平日AM10:00-PM6:00